flex弹性布局知识点详解
本文共 2835 字,大约阅读时间需要 9 分钟。
01_1flex-direction
- flex-direction用来控制子项整体布局方向,是从左往右还从右往左,是从上往下还是从下往上
| 取值 | 含义 |
|---|---|
| row | 默认值,显示为行。方向为当前文档水平流方向,默认情况下是从左往右 |
| row-reverse | 显示为行。但方向和row属性值方向相反 |
| column | 显示为列 |
| column-reverse | 显示为列。但方向和column属性值是反的 |
01_2 flex布局特性
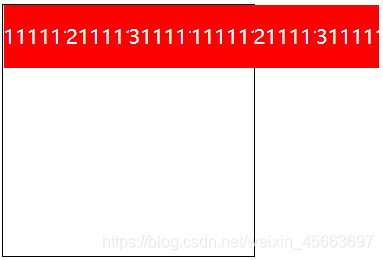
当输入的内容宽度大于设定区域的宽度时,会自动平均分配,改变内容宽度大小;但是当内容过多超过可分配宽度,则内容会溢出
01_3 flex-wrap
- flex-wrap用来控制子项整体单行显示还是换行显示
| 取值 | 含义 |
|---|---|
| nowrap | 默认值,表示单行显示,不换行  |
| wrap | 宽度不足换行显示 |
| wrap-reverse | 宽度不足换行显示,但是是从下往上开始,也就是原本换行在下面的子项现在跑到上面 |
01_4flex-flow
- flex-flow属性是flex-direction和flex-wrap的缩写,表示flex布局的flow流动性。第一个值表示方向,第二个值表示换行,中间用空格隔开
01_5 justify-content
- justify-content属性决定了主轴方向上子项的对齐和分布方式
| 取值 | 含义 |
|---|---|
| flex-start | 默认值,表现为起始位置对齐  |
| flex-end | 表现为结束位置对齐 |
| center | 表现为居中对齐 |
| space-between | 表现为两端对齐,between是中间的意思,意思是多余的空白间距只在元素中间区域分配 |
| space-around | around是环绕的意思,意思是每个flex子项两侧都环绕互不相干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度一半 |
| space-evenly | evenly是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等 |
01_6align-items
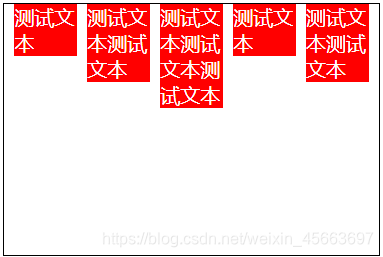
- align-items中的items指的就是flex子项们,因此align-items指的就是flex子项们相对于flex容器在侧轴方向上的对齐方式。
- align-items是针对一行子项的对齐方式
- 为了方便观察源代码添加了
justify-content: space-evenly;
| 取值 | 含义 |
|---|---|
| stretch | 默认值,flex子项拉伸 |
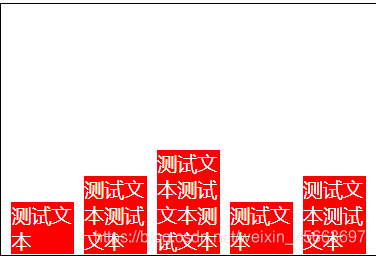
| flex-start | 表现为容器顶部对齐 |
| flex-end | 表现为容器底部对齐 |
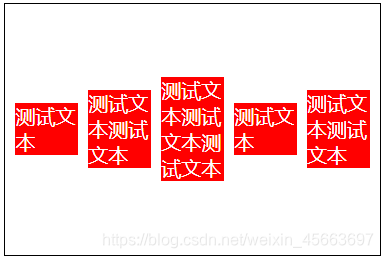
| center | 表现为垂直居中对齐 |
01_7align-content
- align-content可以看成和justify-content是相似且对立的属性,如果所有flex子项只有一行,则align-content属性是没有任何效果的。
- align-content是多行子元素的对齐方式
| 取值 | 含义 |
|---|---|
| stretch | 默认值,每一行flex子元素都等比拉伸。例如:如果共两行flex子元素,则每一行拉伸高度是50%。 |
| flex-start | 表现为起始位置对齐 |
| flex-end | 表现为结束位置对齐 |
| center | 表现为居中对齐 |
| space-between | 表示为两端对齐 |
| space-around | 每一行元素上下都享有独立不重叠的空白空间 |
| space-evenly | 每一行元素都完全上下等分 |
01_8总结
- 01_1–01_7是添加在父元素的css样式
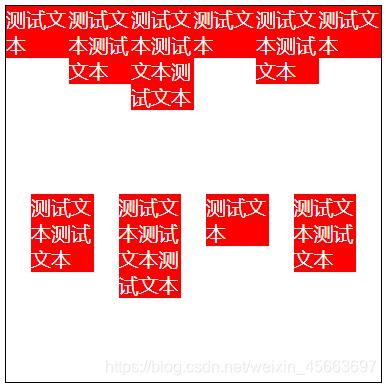
- 因为
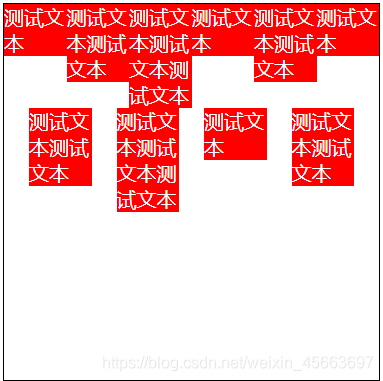
justify-content、align-items、flex-wrap是针对单行子项的对齐方式,所有折行时上下两行会出现空白间隔,结合align-content使用后可消除。 - css
- html
测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本测试文本
-
没加

-
添加后

02_1作用在flex子项上的css属性
- 示例:

| 取值 | 含义 |
|---|---|
| order | 可以通过设置order改变某一个flex子项的排序位置。所有的flex子项的默认order属性是0. 值越大越往后排 |
| flex-grow | 属性中的grow是扩展的意思,扩展就是flex子项所占据的宽度,扩展所侵占的空间就是去除元素外的剩余的空白的间隙。默认值为0. |
| flex-shrink | 属性中的shrink是收缩的意思,flex-shrink主要处理当flex容器空间不足时候,单个元素的收缩比例,默认值为1. |
| flex-basis | flex-basis定义了在分配剩余空间之前元素的默认大小 |
| flex | 是flex-grow,flex-shrink,flex-basis的缩写 |
| align-self | 指控制单独某一个flex子项的垂直对齐方式 |
-
给第一个子项设置
order:1;
-
flex-grow
- 给第一个子项添加
flex-grow: 1;。当设置的值">=1"时第一个子项会把本来在右边的空白区域占满
- 值为0.5时就占一半

- 每个子项都设置:
flex-grow: 0.25;,则每个子项平分空白区域
- 给第一个子项添加
-
flex-shrink
当空间不足时默认收缩,(下图是没有给子项添加flex-shrink的)
- 给第一项添加
flex-shrink: 0;,不收缩
- 给第一项添加
flex-shrink: 2;,数值越大收缩越明显
- 给第一项添加
-
flex-basis
- 给子项设置
flex-basis: 30px;就相当于设置了width: 30px; - 当子项同时设置了
flex-basis: 150px; width: 100px;,width的优先级低于flex-basis的,此时显示的宽度是150px - 当父容器宽度不足,flex-basis值过大时,flex-basis的优先级小于父容器宽度
- 给子项设置
-
flex-grow、flex-basis、flex-shrink的混合写法flex: 0 1 auto;(默认值),分别对应flex-grow、flex-shrink、flex-basis- 优先级

- 当给子项单独添加
flex-grow: 0;,且子项设置了宽度时,flex-grow优先级低不起作用
- 给子项单独添加
flex: 0;,且子项设置了宽度时,flex优先级高起作用
- 当时
flex-grow/flex设置的值大于0时,flex-grow/flex优先级都比宽度高
- 当给子项单独添加
转载地址:http://spoo.baihongyu.com/
你可能感兴趣的文章
MySQL(5)条件查询 | 单行函数 | 事务详解
查看>>
Mysql,group by分组查询、order by排序查询、join连接查询、union联合查询
查看>>
Mysql,sql文件导入和导出
查看>>
MYSQL:int类型升级到bigint,对PHP开发语言影响
查看>>
Mysql:mysql 5.X 报错 ERROR 1193 (HY000): Unknown system variable ‘validate_password_length‘
查看>>
MySQL:MySQL执行一条SQL查询语句的执行过程
查看>>
Mysql:SQL性能分析
查看>>
mysql:SQL按时间查询方法总结
查看>>
MySQL:什么样的字段适合加索引?什么样的字段不适合加索引
查看>>
MySQL:判断逗号分隔的字符串中是否包含某个字符串
查看>>
MySQL:某个ip连接mysql失败次数过多,导致ip锁定
查看>>
MySQL:索引失效场景总结
查看>>
Mysql:避免重复的插入数据方法汇总
查看>>
MyS中的IF
查看>>
M_Map工具箱简介及地理图形绘制
查看>>
m_Orchestrate learning system---二十二、html代码如何变的容易
查看>>
M×N 形状 numpy.ndarray 的滑动窗口
查看>>
m个苹果放入n个盘子问题
查看>>
n = 3 , while n , continue
查看>>
n 叉树后序遍历转换为链表问题的深入探讨
查看>>